Design Mastery with Shopify Design System!
By Sonaksh Singh Rawat on

Unlock the Secrets to Shopify Success: How the Polaris Design System Skyrockets Your Store’s Appeal & Sales!
Shopify Design System: Benefits, Guidelines & Uses
Imagine a situation where every Shopify store, while maintaining a unique identity, shared a cohesive look and feel. This is where the Shopify design system becomes critically important.
This system provides merchants with a range of adaptable elements and guidelines to create visually appealing and efficient Shopify stores. It is designed for flexibility and adaptability, allowing store owners to create spaces that align perfectly with their brand and business identity.
The focus here is on exploring the benefits of utilizing the Shopify design system and discussing strategies to fully leverage its capabilities.
What is the Shopify Design System?

The Shopify design system is an intricate combination of reusable components, patterns, and guiding principles that enables shop owners to develop both visually appealing and efficiently running storefronts. It is designed with flexibility and ease of use in mind, providing a platform where online shop owners can align their stores with their brand’s identity.
Shopify’s design system covers a wide range of features, such as buttons, menus, forms, visual elements, and typography styles. It also provides a detailed set of guidelines covering color schemes, spacing, typography, and accessibility standards to aid store owners.
This allows online shop owners the flexibility to either build their storefronts from scratch or modify existing themes, ensuring an attractive and user-friendly shopping experience.
What is Shopify Polaris Design System?

The Shopify Polaris design system is recognized for its role in bringing harmony and functionality to the Shopify ecosystem. It serves as a comprehensive framework that facilitates the creation of unified user interfaces throughout Shopify’s suite of applications.
Shopify Polaris embodies carefully formulated design principles, guidelines, and a collection of ready-to-use UI components for Shopify.
Shopify Polaris Examples
Exploring real-life applications of the Shopify design system reveals how it comes to life across different interfaces:
- Dashboard Interface: The Shopify Polaris admin dashboard is a hub of typography, color palettes, and layout designs. It features tactile buttons, intuitive navigation elements, and informative charts, all adhering to the design system’s guidelines. This design creates a seamless and user-friendly environment for merchants managing their online stores.
- Product Listings: Shopify stores display products using product cards. These cards provide essential details such as images, names, pricing, and other relevant information in a consistent style. This organization simplifies shopping and facilitates product comparison for customers.
- Checkout Process: The checkout experience in Shopify follows the Polaris design principles closely, with clear labels, entry points, and action keys. The deliberate, step-by-step flow and the careful arrangement of the checkout interface aim to provide a smooth and intuitive shopping experience.
- Button Design: Buttons across the Shopify platform adhere to the Polaris guidelines, offering a consistent look for primary, secondary, and tertiary functions. This consistency ensures that users can easily recognize and interact with buttons based on their needs.
- Modal Windows: For situations requiring additional information or confirmation, Shopify uses modal windows inspired by Polaris design templates. These modals feature a consistent design, offering a focused and straightforward user experience.
How To Use Shopify Design System
Utilizing the Shopify design system, known as Polaris, involves following a comprehensive set of guidelines, foundational elements, and components established by Shopify.
This framework is designed to assist in creating a seamless and intuitive e-commerce stores. There are several guidelines to consider which can enhance the effectiveness of using the Shopify Design System.
1. Familiarize Yourself with Polaris
Delving into the Polaris documentation provided by Shopify is essential as a first step. This approach will furnish individuals with a thorough understanding of the design philosophies, instructions, and elements available for use.
2. Explore Polaris Components
The Shopify design system offers an extensive collection of pre-designed UI components. This includes everything from buttons and navigational aids to form fields, modals, and more, offering a comprehensive set of tools for design needs.
3. Maintain Consistency
Ensuring the consistent integration of Polaris components across the store is essential. This strategy helps in creating a cohesive and memorable user experience for shoppers.
4. Apply Typography Guidelines
Adhering to the typography guidelines outlined by Polaris for headings, body text, and other text elements ensures that content is displayed in a manner that is clear and easy to read.
5. Leverage Color Guidelines
Adhering to the Polaris color guidelines for components like backgrounds, fonts, and highlight features ensures a visually captivating and balanced color palette throughout the store.
6. Implement Accessibility Features
Attention should be meticulously given to Polaris’ accessibility standards, ensuring that stores are crafted to accommodate users with disabilities. This involves considering factors such as color contrast, navigation using a keyboard, and compatibility with screen readers.
7. Utilize Polaris Content Guidelines
Incorporating the Polaris content standards is essential for crafting compelling and concise copy for any store. This includes adhering to guidelines on tone, style, and messaging to ensure consistency in the brand’s communication.
8. Customize Within Polaris Framework
Although Polaris provides a variety of predefined components and guidelines, there is still flexibility for brands to customize these to align with their unique identity. However, it’s important that any customizations stay consistent with the core principles of Polaris.
9. Responsive Design
Stores should be crafted with responsiveness as a priority, ensuring smooth operation across a variety of devices and screen resolutions. This strategy aligns with Polaris’ commitment to providing a consistent experience regardless of the platform.
10. Regularly Review and Update
Staying updated with all the tweaks and enhancements to the Shopify design system is crucial. It is recommended to frequently check the documentation to ensure utilization of the newest elements and adherence to the recommended guidelines.
11. Seek Inspiration from Examples
Exploring Shopify stores that have skillfully utilized Shopify design systems can provide valuable insights on effectively implementing Polaris in one’s own store.
By following these guidelines and maximizing the potential of Shopify design system, it’s possible to create an online storefront that is visually appealing, user-friendly, accessible, and aligns with the highest standards of e-commerce design along with the store’s brand values.
Benefits of Shopify Design System
Polaris, the design system offered by Shopify, provides numerous advantages for those involved in creating custom online stores on the Shopify platform. Here are the main benefits of utilizing Shopify Polaris:
- Uniformity: The Shopify design system ensures a cohesive collection of design frameworks, elements, and directives, enabling a consistent visual and user interface across all applications and offerings on Shopify.
- Efficiency: The system includes pre-built UI components, allowing designers and developers to bypass the lengthy process of building and styling elements from scratch. This accelerates the development process and the launch of polished online stores and applications.
- Accessibility Efforts: The Shopify design system emphasizes accessibility, providing resources and guidelines to create interfaces usable by all. This makes Shopify stores more inclusive and compliant with accessibility standards.
- Creating a Seamless Journey: It aims to provide an effortless experience for both store operators and their customers through straightforward structures, easy-to-follow guides, and aesthetically pleasing elements.
- Seamless Teamwork: Polaris facilitates clear communication and collaboration among designers, developers, and other stakeholders by establishing a common language and adhering to unified design standards.
- Adaptability and Tailoring: The Shopify design system offers predefined components and guidelines while allowing adjustments to suit the unique needs and branding of each project.
- Scalability: Designed to scale with the growing needs and complexities of Shopify stores and apps, Polaris provides a strong foundation for interfaces that can handle increased traffic and evolving business requirements.
- Minimizes Design Debt: By using Polaris, projects can avoid accumulating design flaws and issues, leading to a codebase that is easier to maintain and more flexible.
- Smoother Integration and Learning: Polaris serves as an essential resource for new team members or partners, offering clear guidelines and tools to facilitate easy integration and learning.
- Ongoing Enhancements and Refinements: Shopify continuously updates its design system to reflect the latest in design trends, technological advancements, and user needs, ensuring that designers and developers have access to the best practices and components.
- Builds User Confidence: A well-crafted and cohesive user interface boosts user confidence, making them more likely to engage with the platform and complete their desired tasks.
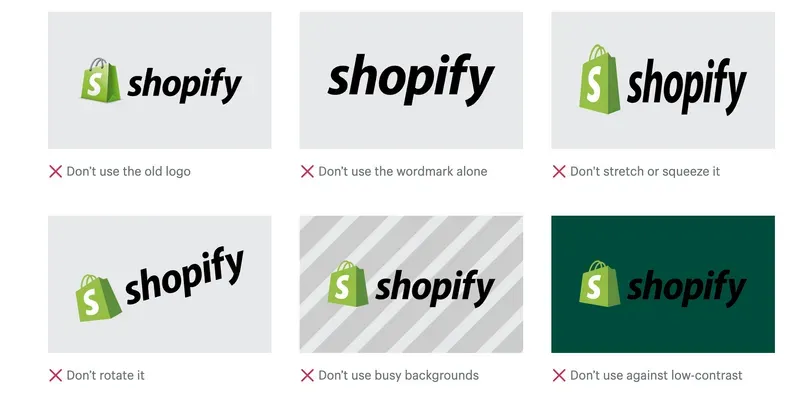
Shopify Brand Guidelines

Maximizing the utility of Shopify design system, Polaris, necessitates following a set of guidelines and best practices. Presented here are vital insights for leveraging Polaris effectively to develop outstanding user interfaces:
1. Familiarize Yourself with Polaris Documentation
Beginning with a thorough understanding of the Polaris documentation provided by Shopify is crucial. This approach establishes a strong foundation, furnishing one with a comprehensive comprehension of the design principles, guidelines, and the diverse components available.
2. Maintain Consistency
Incorporating Polaris components consistently throughout a project ensures a cohesive and familiar user experience. This strategy guarantees that users interact with a unified interface that’s easily recognizable.
3. Leverage Pre-Built Components
Developers can significantly reduce their development time by utilizing the pre-built UI components offered by Polaris. These components are designed for flexibility, catering to various needs.
4. Consider Accessibility
Ensuring interfaces comply with Polaris’ accessibility standards is crucial for welcoming users with disabilities. This includes focusing on elements such as color contrast, keyboard navigability, and providing additional accessibility options.
5. Customize Within Polaris Framework
The Shopify design system provides a variety of standard components, but also accommodates customization to align with a brand’s unique identity. However, it’s important to ensure that any modifications adhere to the fundamental principles of Polaris.
6. Responsive Design
Crafting interfaces with responsiveness as a foundational principle ensures they adapt gracefully across a multitude of devices and screen dimensions. This strategy aligns with the aim of delivering a consistent experience regardless of the platform, encapsulating the essence of a seamless digital environment.
7. Use Polaris Content Guidelines
Incorporating the Polaris content rules into writing ensures the creation of copy that is both clear and impactful for any project. This includes guidelines on tone, style, and messaging to ensure consistent and on-point communication for the brand.
8. Stay Updated with Polaris Changes
Regularly reviewing the Polaris documentation is essential to ensure the use of the latest components and adherence to the recommended best practices. This practice keeps one updated on any new changes or updates.
9. Test with Real Users
Engaging in usability testing involves inviting actual users to explore interfaces and capturing feedback on their interactions. This approach offers invaluable perspectives and pinpoints areas that could benefit from refinement.
10. Engage with the Polaris Community
Explore the vibrant Polaris community, a hub for creators, coders, and Shopify enthusiasts. Engaging with this community unveils extra tips, proven strategies, and essential tools required to fully leverage the capabilities of Polaris.
11. Seek Insights from Examples
Exploring various projects that have successfully utilized Shopify design system can offer vital insights and understanding for those looking to adeptly apply Polaris. This approach offers fresh perspectives and valuable lessons on integrating it seamlessly into projects.
12. Provide Feedback to Shopify
If th are problems or if you ideas for improvements for the Shopify design system, Polaris, one is encouraged to share their insights with Shopify. Such sharing is crucial for the ongoing refinement of the Shopify design ecosystem.
Following the Shopify brand guidelines is essential for effectively utilizing the Shopify Polaris design system. This allows for the creation of a user interface that is visually appealing, user-friendly, and fully accessible for one’s project.
FAQ
What is the Shopify Design System?
The Shopify design system stands out as a significant resource for developing visually appealing, functional, and accessible Shopify stores and apps. It provides a collection of reusable components, patterns, and guidelines aimed at optimizing workflow efficiency. This invaluable resource helps save time and effort, while also ensuring a uniform and intuitive user experience for clients.
What is the name of the Design System in Shopify?
The design framework utilized by Shopify is known as “Polaris.”
What is Shopify Polaris?
Polaris is recognized as the Shopify design system, providing design principles, components, and assets to ensure consistency and unity across Shopify’s landscape. It serves as the fundamental framework for creating visually appealing, intuitive, and accessible interfaces across all Shopify applications and services.
Is Shopify Polaris offered as open source code?
Polaris, the Shopify design system is freely accessible as open source, meaning the entire suite of components that make up Polaris, including its codebase, extensive documentation, and a vast array of resources, is available for public use.
This open access invites both developers and designers to interact with, modify, and utilize these elements in their own projects. Adopting an open-source approach, Polaris promotes a community-driven atmosphere where contributions are not only welcomed but also encouraged.
This allows users to customize the design system to fit their specific needs best. Such a culture of openness fosters transparency and stimulates creativity throughout the Shopify platform.